 Wer seine Twitter Tweets in ein Blog von Google Blogspot integrieren möchte, der benötigt seit der Abschaltung der RSS-Funktionalität von Twitter ein Twitter Widget dazu. Wer dies mal schnell erstellen will, wird feststellen, dass es evtl. auf Anhieb im Blog nicht angezeigt wird. Denn bei der Einrichtung sind zwei Dinge zu beachten:
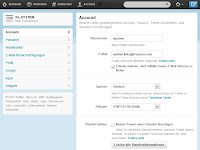
Wer seine Twitter Tweets in ein Blog von Google Blogspot integrieren möchte, der benötigt seit der Abschaltung der RSS-Funktionalität von Twitter ein Twitter Widget dazu. Wer dies mal schnell erstellen will, wird feststellen, dass es evtl. auf Anhieb im Blog nicht angezeigt wird. Denn bei der Einrichtung sind zwei Dinge zu beachten:Erstens: Die Domain sollte einmal mit www. und einmal ohne angegeben werden, getrennt durch ein Komma, z. B. rl-system.blogspot.de, www.rl-system.blogspot.de.
Zweitens: Die Domain muss exakt so angegeben werden, wie sie später auch verwendet wird. Nun ist bei dem Blog-Dienst von Google das Problem, dass dieser je nach Land die entsprechende Länderkennung an die Domain anhängt. In Deutschland z. B. .de, doch greift ein User zum Beispiel aus Dänemark auf das Blog zu, lautet die Endung .dk.
Mir ist es bisher nicht gelungen, herauszufinden, welche länderspezifischen Domainendungen Google für Blogspot alle verwendet. Dazu kommt, dass Twitter nur einige wenige Domainnamen in den Widget-Einstellungen erlaubt. Ich habe dort folgende Domainendungen verwendet:
- .de
- .ch
- .com
- .de
- .dk
 Um ein Widget zu erstellen, muss man sich bei Twitter anmelden und auf "Einstellungen" klicken. Links in der Leiste kann man "Widgets" auswählen. Jetzt findet man oben rechts einen Button "Neu erstellen". Oben kann man in unterschiedlichen Reitern verschiedene Widgets auswählen. Wer wie ich seine eigenen Tweets darstellen will, bleibt beim ersten Reiter "Benutzer Timeline".
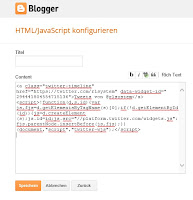
Um ein Widget zu erstellen, muss man sich bei Twitter anmelden und auf "Einstellungen" klicken. Links in der Leiste kann man "Widgets" auswählen. Jetzt findet man oben rechts einen Button "Neu erstellen". Oben kann man in unterschiedlichen Reitern verschiedene Widgets auswählen. Wer wie ich seine eigenen Tweets darstellen will, bleibt beim ersten Reiter "Benutzer Timeline".Hier kann man nun noch einige Einstellungen vornehmen und schließlich durch einen Klick auf den Button "Widget erstellen" im unteren Bereich das Widget generieren. Nun findet man rechts neben dem Button einen HTML-Code, den man kopieren muss.
Im nächsten Schritt wechselt man zu Blogger und wählt in seinem Blog den Punkt "Layout" aus. Hier kann man nun an der gewünschten Stelle ein "Gadget hinzufügen". Aus der Liste der verfügbaren Gadgets wählt man das "HTML/JavaScript" Gadget aus und kann im folgenden Fenster unter "Content" den kopieren HTML-Code einfügen. Jetzt einmal das "Gadget speichern" und dann das "Layout speichern", fertig ist die Twitter-Timeline im Blog.




Keine Kommentare:
Kommentar veröffentlichen